App
FoodTrack
Pet food order tracking App to help pet owners track the status of their orders in real-time and ensure delivery assurances.
Scroll ↓
Project Summary:
The Problem
People with pets want to be able to track their food purchases from the moment of purchase to delivery.
The Goal
The app will enable users to schedule pet food deliveries and track them in real-time. This will include both pet owners and pet food providers. The app will keep users informed about the progress of their orders through notifications and text messages.
My Role and Responsibilities:
As a UX UI designer I was able to conduct interviews, create paper and digital sketches, develop low and high-fidelity prototypes, conduct usability studies, consider accessibility, iterate on designs, and create responsive interfaces.
User Research: Pain Points
1- Data Input: Some users exhibited signs of frustration during the data entry process.
2- Help Section: Users believe that having a help and support section would be useful in case they encounter any issues with the app.
3- Map: Users felt frustrated due to the lack of visual support to display the current location of their delivery.
User Research: User Persona.
Problem Statement: Andrea Carrasco is a Project Manager who needs to be able to track her cat's food orders from the moment of purchase to the moment of delivery, as she's not always at home and requires the ability to plan her day in advance.
Andrea Carrasco
Location: Valencia
Age: 35
Occupation: Project Manager
Ideation:
These are the initial design explorations in which the highlighted elements are those that would be interesting to maintain in the interface.
Digital Wireframes & LowFi Prototypes
Usability Study: Main Findings
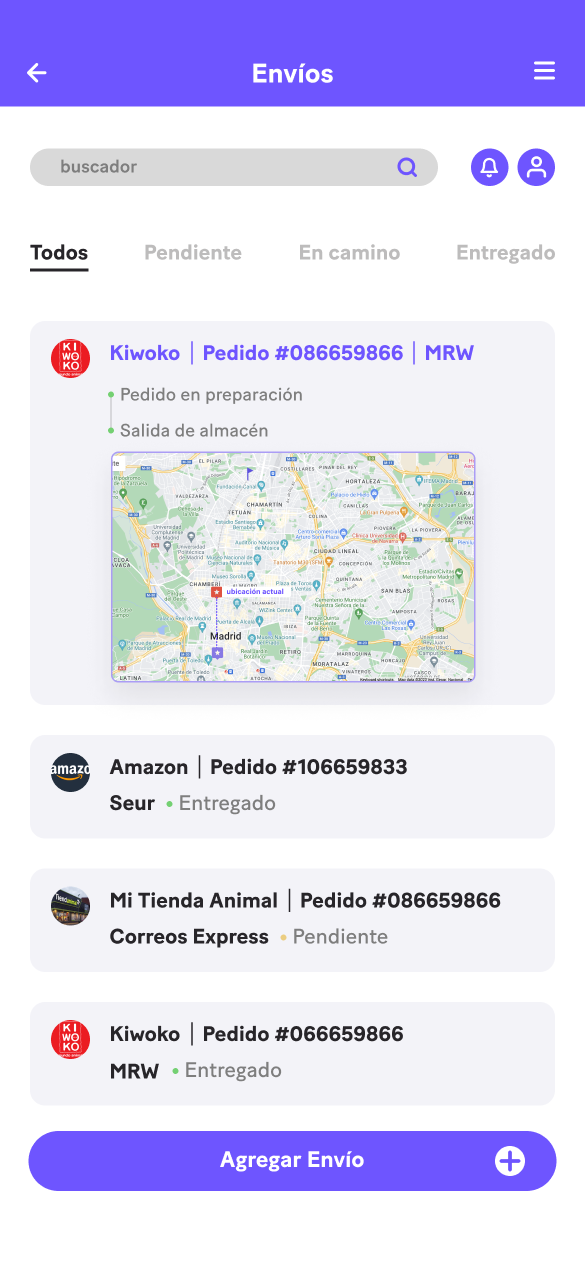
1- Live Location: Users need to be able to visualize the location of the delivery.
2- Go Back: Users need to be able to go back at any point in the process
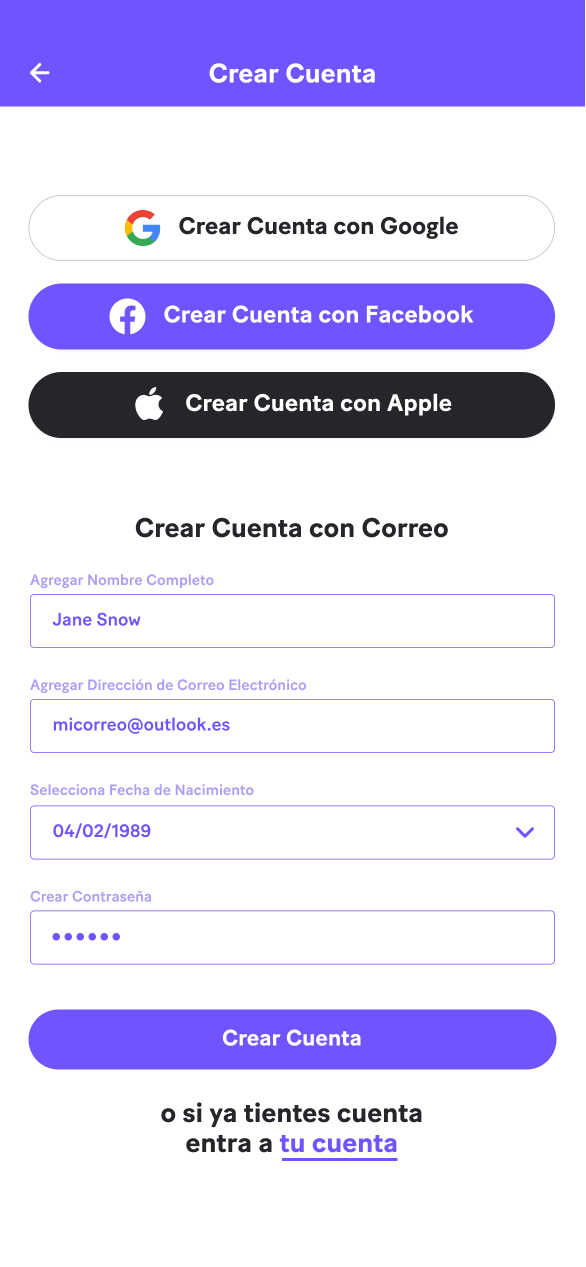
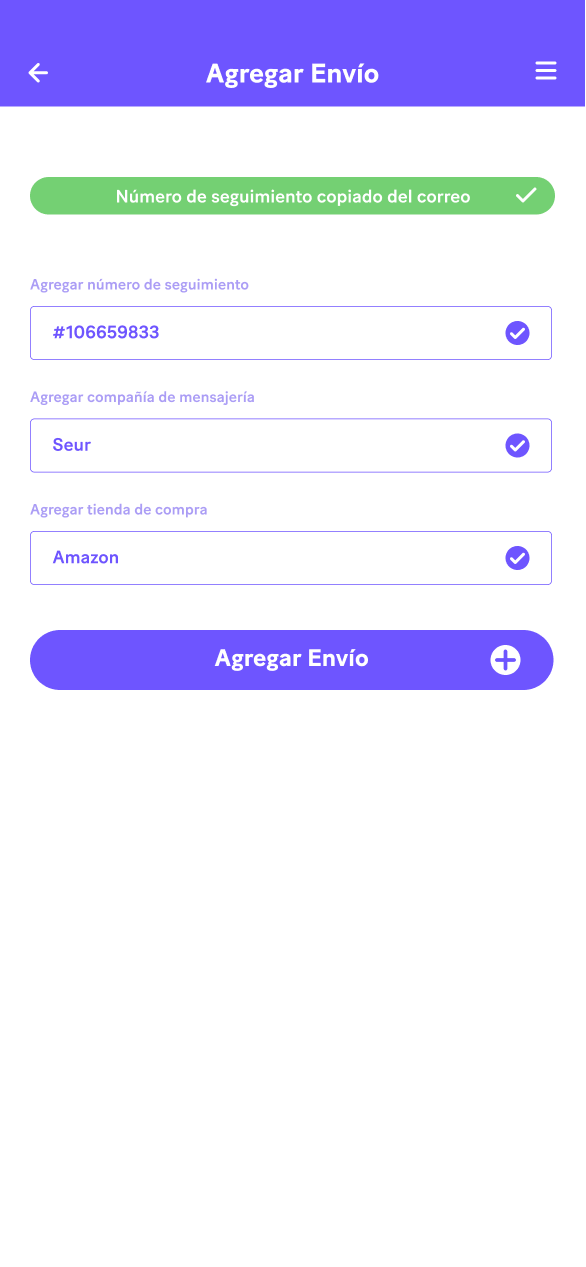
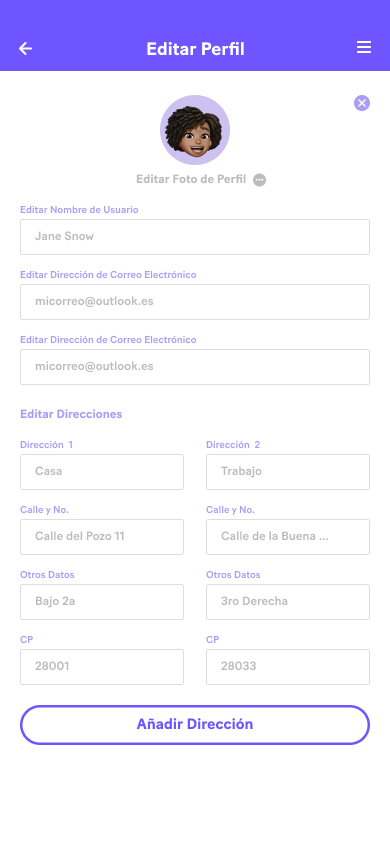
3- Autocompletion: Autocompletion is a fundamental tool for streamlining processes.
Solutions:
Sections such as notifications were included to address a primary user need, buttons and hierarchies in each section were made much clearer. Users can navigate back and access the menu from any screen. Live tracking details were enhanced to include a preview through the map.